- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter

Build a Hangman Game using JavaScript
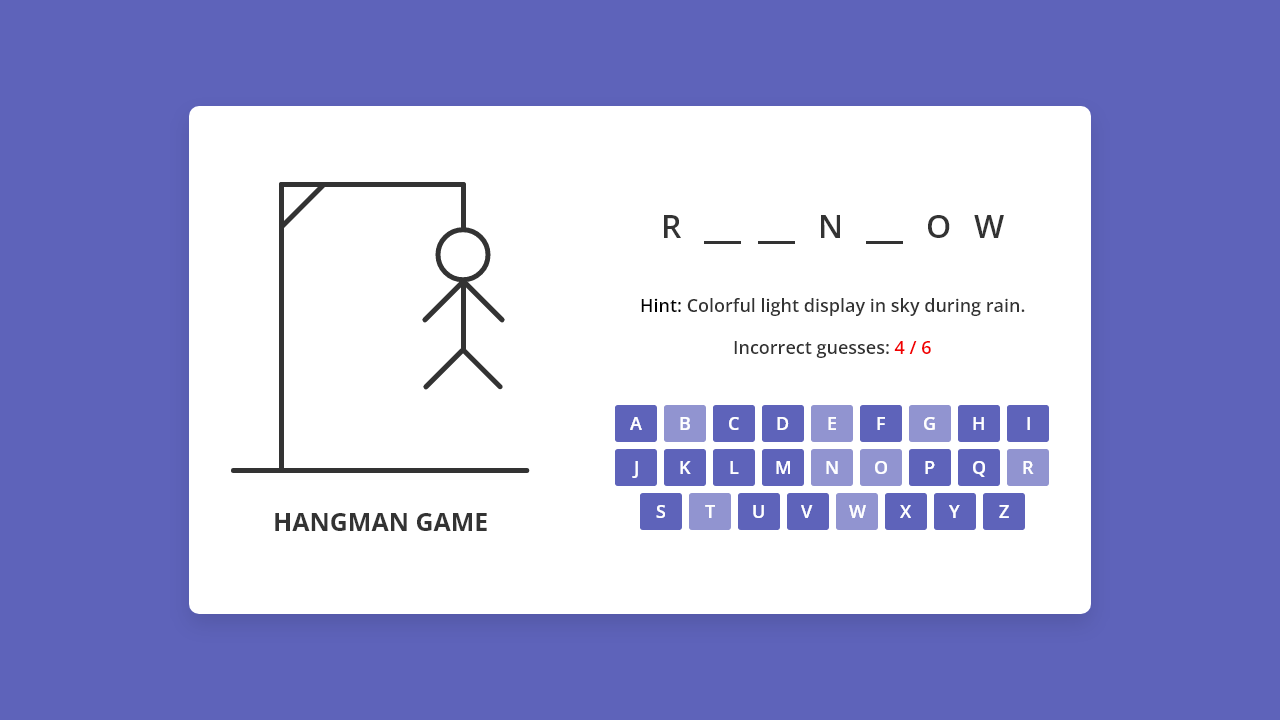
Hangman is a game where we have a hidden word, and we need to guess it by clicking on individual letters. When we click on a correct letter, it fills in a blank space. If we guess the word correctly, we win. But if we don't guess it within a certain number of tries, we lose the game. Each wrong guess increases the hanging of a man on a rope. When the man is completely hung, the game ends.
Preview Image

- Create a project folder and save image, HTML, CSS, and JS files inside.
- Write HTML for game layout, including buttons for alphabet characters and display areas.
- Add CSS styles for visual appeal, including hover effects.
- Implement game logic in JavaScript, managing character clicks, image display, and word guessing.
- Ensure single character clicks per turn, track game progress, and display appropriate images and messages for wins and losses.
Example : The below code example implements the HTML, CSS and JavaScript to create an Build a Hangman Game using JavaScript with interactive operations.
Playing hangman games using HTML, CSS, and JavaScript is a great way to practice and improve your web development skills. This exercise helps you understand the basics of web development, such as modifying the DOM, handling events, and using basic game logic.
This project not only provides an exciting way to interact with JavaScript but also reinforces basic programming concepts that are important for a more advanced web development project Continue to experiment, add and provide advancing the game further, such as adding more words, using different levels of difficulty, or Also in order to create a more advanced user interface
Similar Reads
- Build a Hangman Game using JavaScript Hangman is a game where we have a hidden word, and we need to guess it by clicking on individual letters. When we click on a correct letter, it fills in a blank space. If we guess the word correctly, we win. But if we don't guess it within a certain number of tries, we lose the game. Each wrong gues 7 min read
- Building a Dice Game using JavaScript We will be building a Dice Game Project using HTML, CSS, and JavaScript. The Dice Game is based on a two-player. Both players roll the dice and the player who gets the highest phase value will win the game. Images of Dice Phases: The list of dice phases images are given below. Save all the images in 5 min read
- Bubble Game using Javascript In this article, we will create a Bubble Game using JavaScript. The Bubble Game is a classic interactive web game where players aim to pop bubbles that appear on the screen. It incorporates elements such as a hit counter, timer, and score tracker to enhance the gaming experience. Using JavaScript, p 4 min read
- Build A Drawing App using JavaScript A drawing app that lets us draw shapes like triangles, circles, and rectangles which can be made using HTML, CSS, and JavaScript. We'll also have a brush tool to paint our drawings. With the shapes, we can create different designs, and with the brush, we can color them. We'll include a filled checkb 8 min read
- Create a Bingo Game Using JavaScript Bingo is a fun and popular game that relies on luck and strategy. In this tutorial, we'll show you how to make a simple Bingo game using JavaScript. Whether you're a beginner or just looking for a fun project, this guide will walk you through the process step by step. Prerequisites:HTMLCSSJavaScript 7 min read
- Hangman game using React React provides an excellent platform for creating interactive and engaging web applications. In this tutorial, you will be guided to build a classic Hangman game using React. Hangman is a word-guessing game that is not only entertaining but also a great way to practice your React skills. Preview of 5 min read
- Build a PIN Pad using HTML CSS & JavaScript In this article, we will see how to implement a PIN pad for entering and checking whether the PIN is valid with the help of HTML, CSS, and JavaScript. Here, we have provided a numeric keypad/PIN pad through which the user can input the PIN. Once the user enters a PIN and hits "OK", the code validate 4 min read
- Pin Ball Game using HTML CSS & JavaScript Pinball is a classic arcade game that has been around since the 1930s. It involves the player using flippers to hit a ball around a table aiming to score points by hitting various targets and obstacles. PrerequisitesHTMLCSSJavaScriptApproachThe pinball game operates by moving a ball within a confine 4 min read
- Build a Memory Card Game Using HTML CSS and JavaScript A memory game is a type of game that can be used to test or check the memory of a human being. It is a very famous game. In this game, the player has some cards in front of him and all of them facing down initially. The player has to choose a pair of cards at one time and check whether the faces of 6 min read
- Build a Piano using Html, CSS and JavaScript In this article, we will build a piano using HTML, CSS, and JavaScript. A piano is a musical instrument consisting of different keys that produce different sounds to create a sweet musical sound when used in a particular sequence. Similarly, a piano app also contains keys that produce different soun 4 min read
- Corona Fighter Game using JavaScript In this article, we will create a covid fighter game using HTML, CSS, and JavaScript. In this game, we will create three objects the first object will represent the user which have to cross several hurdles to reach the final object. Approach: We will create the HTML layout first, style it using CSS, 6 min read
- Pong Game in JavaScript Pong game is a two-player table tennis-themed video game. The game involves two paddles and a moving ball. The players have to move paddles in an upwards or downward direction and save the ball from getting hit by the wall. If the ball hits the wall then it's a score for another player. Prerequisite 6 min read
- Simple HTML CSS and JavaScript Game Tap-the-Geek is a simple game, in which the player has to tap the moving GeeksForGeeks logo as many times as possible to increase their score. It has three levels easy, medium, and hard. The speed of the circle will be increased from level easy to hard. I bet, it is very difficult for the players to 4 min read
- Pig Game Design using JavaScript In this article, we will be explaining the steps and various logic required in making of the famous Pig Game, which is a virtual dice game. About Game: In this game, User Interface (UI) contains user/player that can do three things, they are as follows: There will be two players in this game. At the 11 min read
- Whack-a-Mole Game using HTML CSS and JavaScript Whack-A-Mole is a classic arcade-style game that combines speed and precision. The game is set in a grid of holes, and the objective is to "whack" or hit the moles that randomly pop up from these holes. In this article, we are going to create Whack-a-Mole using HTML, CSS and JavaScript. Preview Imag 3 min read
- Create a Simon Game using HTML CSS & JavaScript In this article, we will see how to create a Simon Game using HTML, CSS, and JavaScript. In a Simon game, if the player succeeds, the series becomes progressively longer and more complex. Once the user is unable to repeat the designated order of the series at any point, the game is over. Prerequisit 5 min read
- Word Guessing Game using HTML CSS and JavaScript In this article, we will see how can we implement a word-guessing game with the help of HTML, CSS, and JavaScript. Here, we have provided a hint key & corresponding total number of gaps/spaces depending upon the length of the word and accept only a single letter as an input for each time. If it 4 min read
- How To Build Notes App Using Html CSS JavaScript ? In this article, we are going learn how to make a Notes App using HTML, CSS, and JavaScript. This project will help you to improve your practical knowledge in HTML, CSS, and JavaScript. In this notes app, we can save the notes as titles and descriptions in the local storage so the notes will stay th 4 min read
- Create a Reflex Game using JavaScript A reflex game is a simple fun game that measures your responding speed. It is quite simple to make and understand. We will be designing a reflex game that will calculate your responding speed. The rules are simple just press the stop button when you see the change in background color, and the time y 6 min read
- Number Guessing Game using JavaScript A Number Guessing Game is a simple game where the player tries to guess a randomly generated number within a specified range. Using JavaScript, you can create this game by generating a random number, taking user input, and providing feedback like too high or too low. PrerequisitesHTMLJavaScriptAppro 2 min read
- Dev Scripter
- Web Technologies
- JavaScript-Projects
- Dev Scripter 2024
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

Simple Hangman Game in JavaScript

This code implements a simple Hangman game in JavaScript. The game allows you to guess a word, and for each incorrect guess, a part of the hangman is drawn. You start with 10 lives, and the goal is to guess the word before running out of lives. The game randomly selects a word from one of the three categories: Premier League Football Teams, Films, or Cities. You can choose a letter from the alphabet displayed on the screen, and if the letter is part of the word, it will be revealed; otherwise, you lose a life and a part of the hangman is drawn.
Once you correctly guess all the letters in the word or run out of lives, the game ends, and you’ll be informed if you win or lose. Additionally, there’s a hint button that provides a clue related to the chosen word. The game is a fun way to test your vocabulary and guessing skills. Have fun playing Hangman!
How to Create Simple Hangman Game in JavaScript
1. Create the HTML structure for hangman game as follows:
2. Style the game interface using the following CSS styles:
3. Finally, add the following JavaScript code to your web/app project to functionalize the hangman game.
That’s it! hopefully, you have successfully created a simple Hangman Game using JavaScript. If you have any questions or suggestions, feel free to comment below.
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on WhatsApp (Opens in new window)
Post navigation
Previous post.

No comments yet. Why don’t you start the discussion?
Leave a Reply Cancel reply
Ready to showcase your coding skills? Share your code and get recognized by our community!
Instantly share code, notes, and snippets.
NomadRiding / hangman.js
- Download ZIP
- Star ( 3 ) 3 You must be signed in to star a gist
- Fork ( 1 ) 1 You must be signed in to fork a gist
- Embed Embed this gist in your website.
- Share Copy sharable link for this gist.
- Clone via HTTPS Clone using the web URL.
- Learn more about clone URLs
- Save NomadRiding/7a91d38498367742e730ea7bf6c372cd to your computer and use it in GitHub Desktop.
loomandneedles123 commented Sep 17, 2022
A Hangman In Javascript is a word-guessing game. One player picks a secret word, and the other player tries to guess it. The number of incorrect guesses before the game ends is up to the players, but completing a character in a noose provides a minimum of six wrong answers until the game ends. The first player to guess the correct answer thinks of the word for the next game.
Must Visit :-) https://www.loomandneedles.com/
Sorry, something went wrong.

Simple Hangman Game In Javascript (Free Download)
Welcome to a tutorial on how to create a Hangman game with Javascript. So you are interested in learning how to create a game with Javascript, or maybe just forced to do so in a school project. 😆 Well, although it does require quite some time, it really isn’t that difficult to create one – This guide will walk you through how to do it, step-by-step. Read on to find out!
TABLE OF CONTENTS
Javascript hangman.
All right, let us now get into the mechanics of the Javascript Hangman game.
HANGMAN DEMO

HOW TO PLAY (HANGMAN GAME RULES)
Not going to judge the people who don’t know Hangman, here are the quick rules:
- Hangman is a simple game about guessing a randomly chosen word.
- The player gets to choose an alphabet every round.
- If the alphabet does not exist in the chosen word, the player will receive one strike.
- After receiving a certain number of strikes, the player loses the game.
- The player will win the game if he/she/it correctly guesses the word.
STEP 1) GAME INTERFACE (HTML LAYOUT)
Not an award-winning design, but it works.
- The game is contained within <div id="hangman-wrap"> , and it is split into <div id="hangman-left"> and <div id="hangman-right">
- <img id="hangman-img"> The hangman image. We start with opacity: 0 and progressively move it up to opacity: 1 as the player gets more strikes.
- <span id="hangman-lives"> The number of “remaining lives”.
- <div id="hangman-words"> Blanks of the current word, and we reveal them as the player picks the correct alphabet.
- <div id="hangman-char"> All the available alphabets (A to Z).
- <input id="hangman-reset"> The reset button.
STEP 2) GAME FLAGS & PROPERTIES
We start with defining all the game properties in Javascript. These should be pretty self-explanatory – The number of “lives”, dictionary, flags for the current chosen word, number of strikes, HTML elements, etc…

STEP 3) GAME INITIALIZE
hangman.init() is the first thing we call on window load to initialize the game. Not going to explain line-by-line, but all this essentially does is to set up the HTML.
STEP 4) GAME START/RESTART
After the HTML setup is complete, hangman.reset() will deal with starting/restarting the game. It looks confusing at first, but trace through slowly – It is very straightforward. Reset all the game flags, pick another word, and reset the game interface.
STEP 5) PICK AN ALPHABET
Lastly, we have hangman.check() . This is fired when the player picks an alphabet – We then check if the chosen alphabet is in the current word, update the score accordingly. If the player guessed the entire word, that’s a win. If not, the player loses on “running out of lives”.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist , just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the code, and here are a few small extras that may be useful to you.
JAVASCRIPT SUMMARY
Game properties, game mechanics, simple javascript games.
If you are interested in learning more about creating simple classic games, do check out my other guides:
- Rock Paper Scissors
- Tic Tac Toe
- Simple Quiz
- Minesweeper
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
2 thoughts on “Simple Hangman Game In Javascript (Free Download)”
How do i add a start button that initates a start before game starts
Really? Don’t skip the basics. <input type="button" onclick="hangman.init()"/>
Comments are closed.
Jspreadsheet Pro
Create great JavaScript data grids with spreadsheet controls. Learn more
Hangman game
The hangman game is a classical paper and pencil guessing game. Here is the minimal implementation of JavaScript using LemonadeJS.
See this example on codesandbox
A working example
The game show name of fruits in english.
- Source code
- CSS required for this example
- Login Forms
- Website Designs
- Navigation Bars
- Sidebar Menu
- Card Designs
- CSS Buttons
- Glowing Effects
- Social Media Buttons
- Preloader or Loaders
- Neumorphism Designs
- Image Sliders
- JavaScript Games
- Form Validation
- API Projects
- Canvas Projects
Best 30+ JavaScript Projects for Practice (With Source Code)
Forget your passwords: the new era of authentication is here, how to choose the right test automation tools for your team, top app development trends to watch in 2025, using javascript to parse & display xml data in web pages, build a hangman game in html css and javascript.

Hangman is the classic word-guessing game you’ve likely enjoyed playing. But as a beginner web developer, have you ever thought about building your own Hangman game? Building a hangman game is not only fun and engaging but also provides an excellent opportunity to enhance your web development and problem-solving skills.
If you’re unfamiliar, Hangman is a word-guessing game where players try to guess all the letters of a randomly generated word within a given number of tries. There is also a hangman illustration that will progressively appear on the gallows for each incorrect guess.
In this beginner-friendly blog post, I’ll show you how to build a Hangman game in HTML , CSS , and JavaScript . By creating this game, you’ll gain practical experience and dive into essential concepts of web development, such as DOM manipulation, event handling, conditional statements, array usage, and many more.
Video Tutorial of Hangman Game HTML & JavaScript
If you enjoy learning through video tutorials, the above YouTube video is an excellent resource. In the video, I’ve explained each line of code and provided informative comments to make the process of building your own Hangman game beginner-friendly and easy to follow.
However, if you like reading blog posts or want a step-by-step guide for building this game , you can continue reading this post. By the end of this post, you’ll have your own Hangman game that you can play or show off to your friends.
Steps to Build Hangman Game in HTML & JavaScript
To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an index.html file. The file name must be index and its extension .html
- Create a style.css file. The file name must be style and its extension .css
- Create a scripts folder with word-list.js and script.js files. The extension of the files must be .js and files should be inside the scripts folder.
- Download and place the Images folder in your project directory. This folder includes the necessary images and gifs for the game.
To start, add the following HTML codes to your index.html file. These codes include essential HTML elements, such as a modal box and a container for the game. Using JavaScript later, we’ll add or modify these elements and randomize game letters, hints, and keyboard keys.
Next, add the following CSS codes to your style.css file to apply visual styling to your game: color, font, border, background, etc. Now, if you load the web page in your browser, you will see the Hangman game with its various styled elements. You can play around with colors, fonts, borders, backgrounds, and more to give your Hangman game a unique and appealing look.
Next, add the following JavaScript code to your word-list.js file: This script includes a list of various words along with corresponding hints. Feel free to expand this list to make your Hangman game even more enjoyable and challenging for players.
Finally, add the following JavaScript code to your script.js file. This script code will be responsible for the game’s logic, including generating a random word, managing user input, keeping track of guessed letters, checking for correct guesses, and updating the hangman’s visual representation as the game progresses.
That’s all! To understand JavaScript code better, I recommend watching the above video tutorial, paying close attention to the code comments, and experimenting with the code.
Conclusion and Final Words
In conclusion, building a Hangman game from scratch using HTML, CSS, and JavaScript is an enjoyable and rewarding experience that can strengthen your web development and problem-solving skills. I believe that by following the steps in this post, you’ve successfully built your very own Hangman game.
Remember to experiment and customize your game to add personal touches and make it even more engaging. To continue improving your skills, I recommend exploring my blog post on How to Build Snake Game in HTML, CSS, and JavaScript .
If you encounter any problems while building your Hangman game, you can download the source code files for this game project for free by clicking the Download button. You can also view a live demo of it by clicking the View Live button.
RELATED ARTICLES MORE FROM AUTHOR
Build an ai chatbot in react js & css | step-by-step guide, how to create a responsive image slider in html css & javascript, how to build an ai chatbot with html css & javascript.
for (let i = 97; i initGame(e.target, String.fromCharCode(i))); }
this is creating the keyboard and validating for letter a-z, how to add Space ( ASCII 32) character to accept blank between 2 words?
LEAVE A REPLY Cancel reply
Save my name and email in this browser for the next time I comment.
Recent Posts
Build an ai chatbot in react js & css | step-by-step..., how to create a responsive image slider in html css &..., how to create a sidebar menu in html css & javascript, featured post.
- HTML and CSS 230
- JavaScript 176
- JavaScript Projects 105
- Login Form 52
- Card Design 42
- Navigation Bar 35
- Website Designs 26
- Image Slider 24
- API Projects 21
- CSS Buttons 20
- Sidebar Menu 19
- JavaScript Games 16
- Preloader or Loader 15
- Form Validation 14
- Terms & Conditions
- Privacy policy
AdBlock Detected


IMAGES
COMMENTS
Jul 29, 2024 · Playing hangman games using HTML, CSS, and JavaScript is a great way to practice and improve your web development skills. This exercise helps you understand the basics of web development, such as modifying the DOM, handling events, and using basic game logic.
Jan 24, 2024 · Additionally, there’s a hint button that provides a clue related to the chosen word. The game is a fun way to test your vocabulary and guessing skills. Have fun playing Hangman! How to Create Simple Hangman Game in JavaScript. 1. Create the HTML structure for hangman game as follows:
var hangman; var newGameClick = function { hangman = new Hangman(); }; document.getElementById("new-game").addEventListener("click", newGameClick); We are also attaching the click event to the button, so it will execute the newGameClick function.
The Hangman game is a classic word-guessing game where the player needs to guess a hidden word by suggesting letters within a limited number of attempts. In this project, the game is implemented using HTML, CSS, and JavaScript.
A Hangman In Javascript is a word-guessing game. One player picks a secret word, and the other player tries to guess it. The number of incorrect guesses before the game ends is up to the players, but completing a character in a noose provides a minimum of six wrong answers until the game ends.
Jun 11, 2023 · This step-by-step tutorial will walk through how to create a simple hangman game using Javascript. Free source code download included.
The hangman game is a classical paper and pencil guessing game for two or more players. One player thinks of a word, phrase or sentence and the other(s) tries to guess it by suggesting letters within a certain number of guesses. In this tutorial we will explan how to create a basic JavaScript version of the game using about 130 lines of code.
Hangman game. The hangman game is a classical paper and pencil guessing game. Here is the minimal implementation of JavaScript using LemonadeJS. See this example on codesandbox. A working example. The game show name of fruits in english. Source code
Jul 21, 2023 · By the end of this post, you’ll have your own Hangman game that you can play or show off to your friends. Steps to Build Hangman Game in HTML & JavaScript. To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions: Create a folder.
Jul 17, 2024 · Hangman is a classic word guessing game where one player thinks of a word and the other player tries to guess it by suggesting letters within a certain number of guesses. If the guessing player…